Sobre el color. Ordenadores: el camaleón de la Web
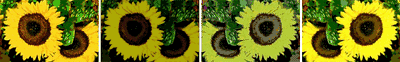
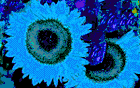
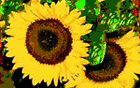
Hace ciento diez años, Vincent van Gogh aplicó un pegote de pintura amarilla a su lienzo y capturó el espíritu de la campiña mediterránea bañada por el sol. Hoy en día, los amarillos brillantes, ocres y los ricos marrones terrosos, de su serie "Girasol" pueden verse en los museos de Ámsterdam hasta Tokio. Estas mismas pinturas, cuando se ven en la web, es más que probable que aparezcan totalmente diferentes. Los amarillos dorados pueden cambiar a Chartreuses viscosos, los sienas terrosos pueden disolverse en grises sin vida y los aspectos más destacados de los cálidos brillantes, pueden aparecer como azules helados. Para empeorar las cosas, el ramo de flores también puede parecer que este dentro de un armario con poca luz en lugar de una habitación iluminada por el sol brillante. De hecho, se puede asegurar que un cierto grado de estas alteraciones de color se produce en la mayoría de los gráficos en la web.

La inestabilidad del color en la web es debido a una serie de factores. En el caso de los girasoles de Van Gogh, incluso si el análisis original fuera "color correcto" e incluso si un ordenador con corrección de color y totalmente actualizado se utiliza para la creación de la imagen Web final, estos girasoles estarían en un sitio web, el cual sería visto a través de un filtro insuficiente para la capacidad de color de tu navegador web. Además, habiendo diferencias en la visión del color entre el sistema operativo del espectador y el del monitor, lo más probable es que se destruya cualquier posibilidad de precisión en el color. La explicación más básica para la inestabilidad del color se deriva de diferencias en "gamma" y el espacio de color real creado por el sistema operativo y el monitor. Primero de todo, gamma es responsable de la claridad y oscuridad de las imágenes. Desde los diferentes sistemas operativos que se basan en diferentes niveles de gamma, muchos de los cuales no tienen la suficiente corrección de gamma, se producen las mutaciones de color. El efecto más común puede ser comparado con la visualización de una imagen a través de gafas de sol oscuras. Además de esto, cada equipo operará dentro de su propio espacio de color. Tonos terrosos de ladrillo creado en un entorno de color pueden cambiar a rosas cosméticos en otro. Un logotipo verde con una cerceta para una corporación, seguro que aparecerá en la web con un número indeterminado de variaciones que van desde azules a verdes.

Afortunadamente, el futuro es prometedor. El primer paso en este sentido en la estabilización del color se produce cuando la información sobre el espacio de color y gamma se incrusta en la imagen gráfica. ColorSync® de Apple´s computer es una opción. Por definición, un sistema de gestión de color estable existe dentro de todo sistema operativo. A continuación, un filtro ColorSync se utiliza en Photoshop para incrustar perfiles de color antes de convertir el gráfico a un gif o jpeg para la web. Otra solución prometedora se puede encontrar en el nuevo formato de archivo gráfico, PNG (pronunciado "ping"). Las imágenes creadas en Photoshop se pueden guardar como PNG. En ambos casos, la imagen gráfica almacena trozos extra de información acerca de los colores. El paso final se produce cuando la aplicación de visualización sabe qué hacer con él. En este nivel, el navegador de Internet lee la información y lo ajusta mediante la transformación de los valores RGB y gamma a los que se mostrarían en el sistema local, de la misma forma en que los valores originales aparecieron en el sistema de origen. En la actualidad, solamente Microsoft Explorer para Macintosh, puede leer los perfiles de color incrustados en GIF y JPEG con el filtro ColorSync®. Se espera que Netscape Navigator para Mac y PC, así como MSIE para PC puedan hacerlo pronto. En cuanto a PNG, Netscape Navigator 4.04 y posteriormente Mac y Microsoft Explorer (4.0 y posterior) para Pc´s soportarán imágenes PNG, embebidas a través de  . Más información se puede encontrar en la siguiente url: ColorSync® - http://www.apple.com/colorsync/PNG en http://www.libpng.org/pub/png/
. Más información se puede encontrar en la siguiente url: ColorSync® - http://www.apple.com/colorsync/PNG en http://www.libpng.org/pub/png/

Más allá de los aspectos técnicos del color en la web, existe el color como un poderoso agente comunicador. Para Van Gogh, fue el color, no la imagen real de los girasoles, lo que transmitió expresividad a sus pinturas. Una página web no es una imagen bidimensional estática, los colores o bien trabajan a favor o en contra del contenido. No hay zona intermedia. El amarillo del girasol puede reforzar la calidez y la alegría de la web de un resort tropical o puede ser nefasta para la web de un bufete de abogados con sus connotaciones de cobardía.
Los diseñadores deben someter sus selecciones de color para la web a un estricto examen. Si el color carece de un fuerte poder simbólico acorde con el contenido de la web, el color se transmite de manera sorprendente. Considere el color púrpura. Es posible que funcione como un elemento creativo para el envasado de PageMaker, pero es un color extremo. La gente o lo aman o lo odian. Por otra parte, es potencialmente peligroso a nivel mundial. A pesar de que se asocia con la espiritualidad, misterio, aristocracia y pasión, también puede simbolizar el luto, muerte, náusea, engreimiento y pomposidad. Un ejemplo significativo de este error lo tenemos en el diseño inicial corporativo de Euro Disney. La paleta de colores fue pensada para competir con el rojo de Coca Cola, pero la selección final de vastas cantidades de púrpura fue un trágico error. El púrpura simboliza muerte y crucifixión en la Europa católica. No es de extrañar que los visitantes vieran los signos como algo morboso. Cómo pasó esto? Al director general le gustaba el púrpura. [1] Las preferencias personales y las tácticas vanguardistas frecuentemente causan estos desastres con el color. Cuando se utiliza el color equivocado en una web, el daño se extiende a toda la audiencia.
Diseñadores de Web deben tratar el poder simbólico del color tan en serio como el diseño de los gráficos y su disposición. Al menos, considerar las eternas asociaciones de color. Por ejemplo, el rojo es el color del fuego y de la sangre. En ningún caso podría estar asociada con la serenidad o la fiabilidad.
Cuando el color y la forma se combinan, el poder simbólico aumenta. Los claveles blancos significan muerte en Japón; Sombreros verdes indican en China que la esposa de un hombre le engaña. Si va dirigido a un mercado global específico, los diseñadores de web deben investigar todos los aspectos del poder simbólico del color a nivel regional. Considerándolo todo, los diseñadores americanos deben preguntarse por sus propias experiencias y ampliar su sensibilidad global.
La capacidad del color para mutar tanto técnica como simbólicamente en la web puede ocurrir al mismo tiempo. Tanto es así que los colores pueden terminar siendo mucho más oscuro según en qué equipo. Un simple fondo azul marino utilizado para la web de una compañía aérea puede resultar negro. No sólo esta el matiz que lo asocia con la muerte, sino también el que sea un color fuerte, uno que no esté asociado con la ligereza requerida para mantener la aeronave en el aire. Los diseñadores deben obtener una vista previa de sus diseños de web en diferentes sistemas operativos y navegadores, para garantizar los mejores resultados posibles.