Разработка графического дизайна (Paint Shop Pro и AKVIS Chameleon)
Автор примера Michael Foutty, пример выполнен в графическом редакторе Paint Shop Pro 9.
В этом примере мы используем плагин AKVIS Chameleon при создании интересного элемента дизайна, который затем может быть использован в разных приложениях.

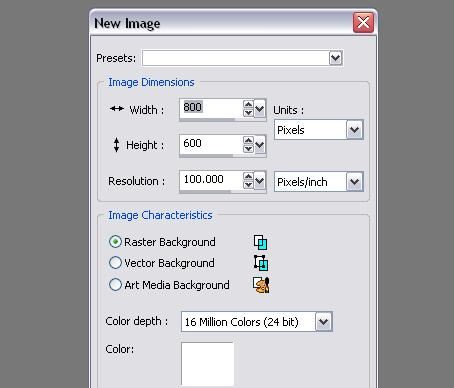
Для начала запустим редактор PSP9 и создадим новый документ размером 800 на 600 пикселей.

Включим отображение линейки, выбрав в меню View команду Rulers или нажав комбинацию клавиш Ctrl+Alt+R.
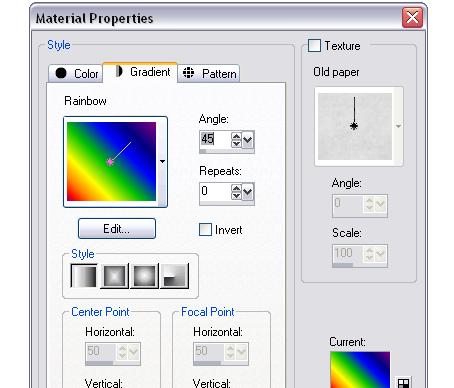
Вызовем на экран диалоговое окно Material Properties, щелкнув два раза по цвету фона (Background and Fill) в палитре Material. В этом диалоговом окне перейдем в закладку Gradient, из выпадающего списка выберем линейный градиент Rainbow и зададим для него угол в 45 градусов.

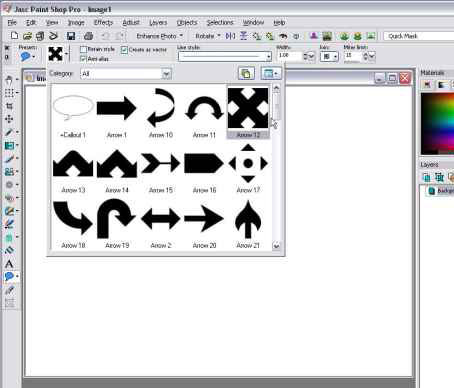
На панели инструментов выберем Preset Shapes tool, на панели Options этого инструмента из выпадающего списка фигур выберем Arrow 12

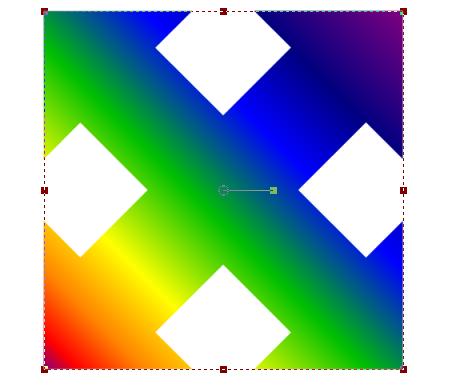
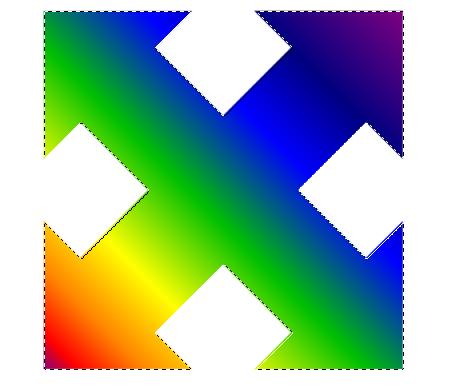
и нарисуем на изображении стрелку размером 450 на 450 пикселей.
Затем в меню Objects выберем команду Align -> Center in Canvas, чтобы отцентрировать фигуру на изображении.

Основные приготовления выполнены, теперь перейдем к созданию альфа-канала, который будет использован в дальнейшем.
Выберем на панели инструментов Magic Wand Tool и щелкнем левой кнопкой мыши по белым областям на изображении.

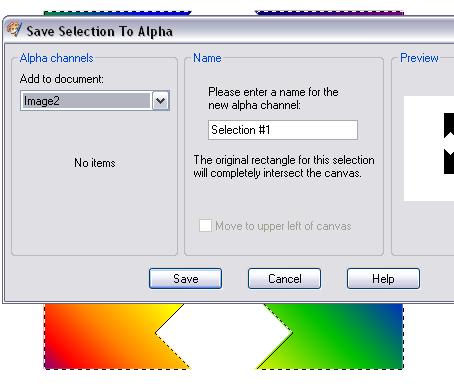
Сохраним это выделение в альфа-канал, выбрав в меню Selections команду Load/Save Selection -> Save Selection to Alpha Channel и нажав кнопку Save в окне Save Selection to Alpha.

Теперь, когда выделение сохранено, выберем в меню Selections команду Select None [Ctrl+D].
Пока мы всего лишь нарисовали стандартную стрелку, но из любой стандартной детали можно всегда сделать что-то необычное, нестандартное. Дальше мы этим как раз и займемся, а именно - добавим на эту стрелку изображения.
Для этого откроем в редакторе еще одно изображение - с деревьями.

Скопируем целиком изображение с деревьями, выбрав в меню Edit команду Copy или нажав комбинацию клавиш Ctrl+C. После этого изображение с деревьями можно либо свернуть, либо закрыть, так как нам оно больше не понадобится.
Создадим новое изображение: команда File -> New, такое, чтобы его ширина и высота превышали в 2 раза соответствующие параметры изображения с деревьями.
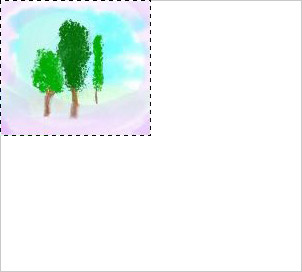
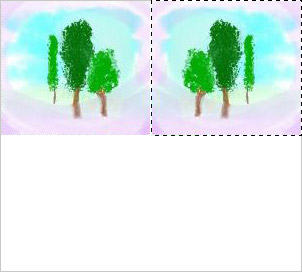
Выполним команду Edit -> Paste as New Selection [Ctrl+E]. Изображение с деревьями будет вставлено на новое изображение, переместим выделение в левый верхний угол, как это показано на рисунке ниже.

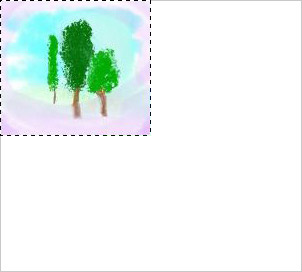
Перевернем вставленное изображение относительно вертикальной оси, выполнив команду Image -> Mirror.

Еще раз выполним вставку изображения (Edit -> Paste as New Selection) и переместим его в правый верхний угол (его переворачивать не будем).

Еще дважды выполним вставку изображения с деревьями, располагая эти вставки соответственно в левом нижнем и правом нижнем углах. И не забудем отразить относительно вертикальной оси то выделение, которое будет помещаться в левый нижний угол.
Теперь необходимо все четыре изображения с деревьями объединить в одно выделение. Для этого выберем на панели инструментов Magic Wand Tool и щелкнем левой кнопкой мыши по белому фону вокруг деревьев, а затем инвертируем выделение (Selections -> Invert [Ctrl+Shift+I]).

Скопируем выделенный фрагмент в буфер: команда Effects –> Plugins -> AKVIS –> Chameleon – Grab Fragment.
Переключимся на изображение со стрелкой и вызовем плагин AKVIS Chameleon: команда Effects –> Plugins -> AKVIS –> Chameleon – Make Collage.
В списке режимов работы с плагином выберем Смешивание.
C помощью инструмента Трансформация ![]() изменим размеры фрагмента с деревьями так, чтобы фрагмент полностью закрывал стрелку. Для удобства вставки фрагмента можно воспользоваться параметром Непрозрачность, выбрав любое его значение меньше 100%.
изменим размеры фрагмента с деревьями так, чтобы фрагмент полностью закрывал стрелку. Для удобства вставки фрагмента можно воспользоваться параметром Непрозрачность, выбрав любое его значение меньше 100%.
Запустим обработку изображения кнопкой  . Результат увидим в закладке После.
. Результат увидим в закладке После.

Нажмем на кнопку  для принятия результата и закрытия окна плагина.
для принятия результата и закрытия окна плагина.
Помните, в начале нашего примера мы сохраняли в альфа-канал выделение? Теперь оно нам пригодится.
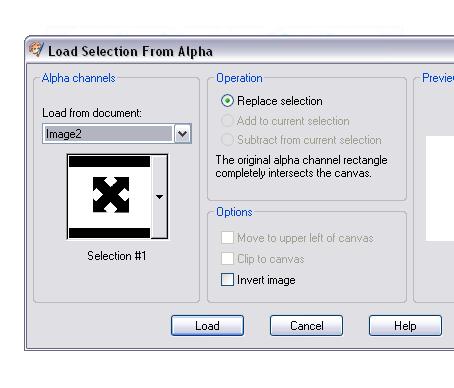
Первым делом снимем выделение, которое есть на изображении в данный момент, нажав комбинацию клавиш Ctrl+D. Затем выполним команду Selections -> Load/Save Selection -> Load Selection from Alpha и загрузим ранее сохраненное выделение.

Прямоугольную область вокруг стрелки нам необходимо сделать прозрачной. Для этого выполним следующее:
в меню Layers выберем пункт Promote Background Layer;
нажмем клавишу Delete.
В результате, мы получим такую вот цветную стрелку с изображениями на прозрачном фоне.

Для того чтобы это изображение в дальнейшем можно было использовать в PSP9 и других программах, его необходимо сохранить как файл с расширением png с прозрачностью (transparent png).
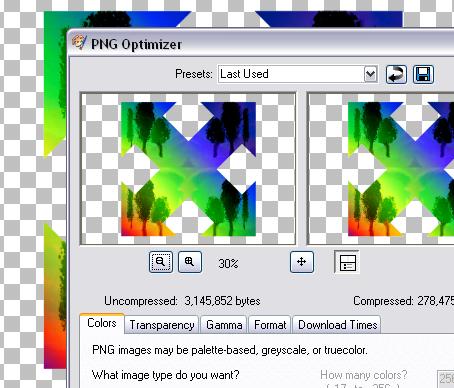
Снимем выделение [Ctrl+D] и используем инструмент Crop Tool, чтобы обрезать все лишнее вокруг фигуры. Теперь в меню File выберем команду Export -> PNG Optimizer и сохраним изображение с прозрачностью (должен быть выставлен флажок alpha channel transparency в закладке Transparency).

Все, наша необычная стрелка готова, а, сохранив ее как файл в формате png с прозрачностью, ее затем можно совершенно свободно использовать в различных приложениях, например, в программах обработки видео и в графических редакторах, как растровых, так и векторных.